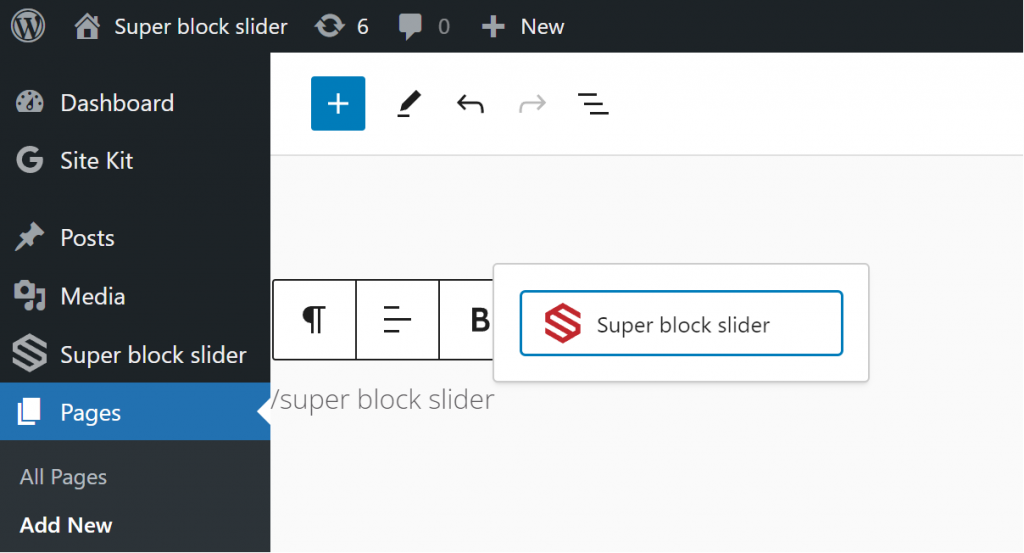
Adding new slider
While in the WordPress’s block editor type “/super block slider” to create a new slider.

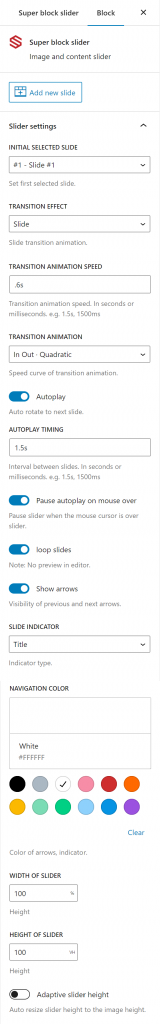
Main slider settings
- Initial selected slide
First slide to show when the slider load. - Transition animation speed
In seconds or milliseconds. e.g. 1.5s, 1500ms. - Transition animation
Speed curve of the transition. - Autoplay
Auto rotate to next slide. - Autoplay timing
Interval between slides. In seconds or milliseconds. e.g. 1.5s, 1500ms. - Loop slides
Infinite loop slides. - Pause mouse over
Pause when mouse cursor is over slider. - Show arrows
Visibility of previous and next arrows. - Slider indicator
Type of indicator.- None
Don’t show indicator. - Dots
Dots indicator. - Titles
Title indicator.
- None
- Navigation color
Color of arrows, dots, and titles. - Height of slider
Control the slider height. - Width of slider
Control the slider width.
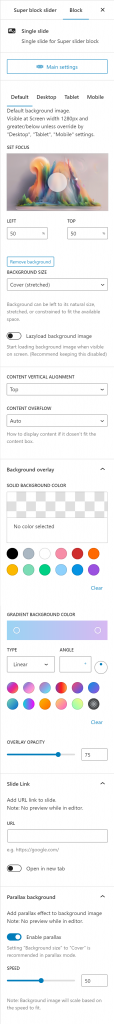
Single slider settings
- Main settings button
Quick access to the main slider settings. - Responsive options
Set custom background image for desktop, tablet, mobile. - Set focus
sets background center point. - Background size
Controls how the background image is sized.- Auto:
- Contain: constrained within slide.
- Cover: stretched to cover the slide.
- Fill: stretched + constrained
- Enable lazy load
start loading background image when visible on screen. (Recommend keeping this disabled) - Content vertical alignment
- Default: inherit from theme vertical alignment.
- Center: vertical align center.
- Bottom: vertical align bottom.
- Content overflow
Control how the content behaves when there is not enough space. - Background overlay
- Solid background color
overlay the slide with solid color. - Gradient background color
overlay the slide with gradient color.- Linear, apply a linear gradient.
- Radial, apply a radial gradient.
- Overlay opacity
control the opacity of overlay.
- Solid background color
- Slide link
Add URL link to slide. - Parallax background
Add parallax effect to background image
Shortcode
The Super block slider can be added using a shortcode.
- Create a new slider.
- Design your slides.
- Use the shortcode provided at the top of the editor to insert into your page, post or other editors.
Example: [superblockslider id="123"]Note: Super Block Slider can be inserted directly in the block editor.

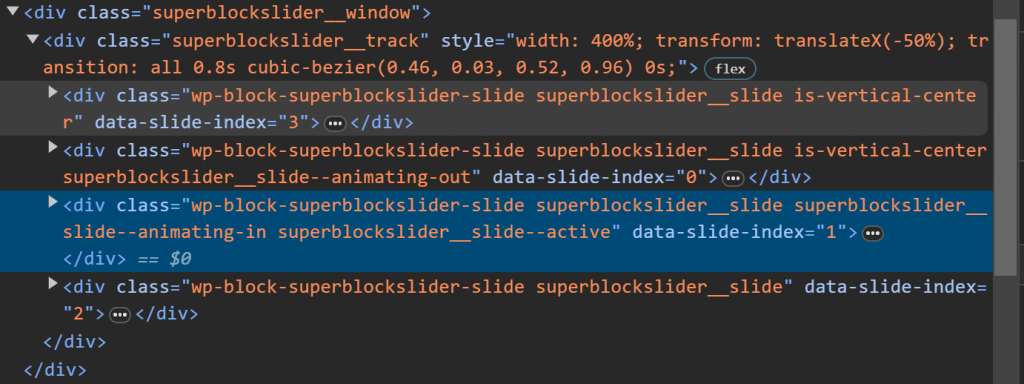
Developers CSS class
There are two animating class added to the slides when the slider is animating. These classes can be use to trigger your custom CSS or Javascript animations.
superblockslider__slide--animating-in, superblockslider__slide--animating-out