WordPress image & content slider block
Image and content Slider plugin for WordPress that prioritizes loading speed and performance with its standalone 5KB JavaScript file. Customize your slides with background images and WordPress blocks for versatile media presentation.
Supports both Block and Classic editors and offers gradient/color overlays, responsive design, live editor preview, touch/mouse drag support, and 20 transition animations for a captivating user experience. With adaptive slider height, parallax effect, and title/dot icon navigation.

Features
Image slider
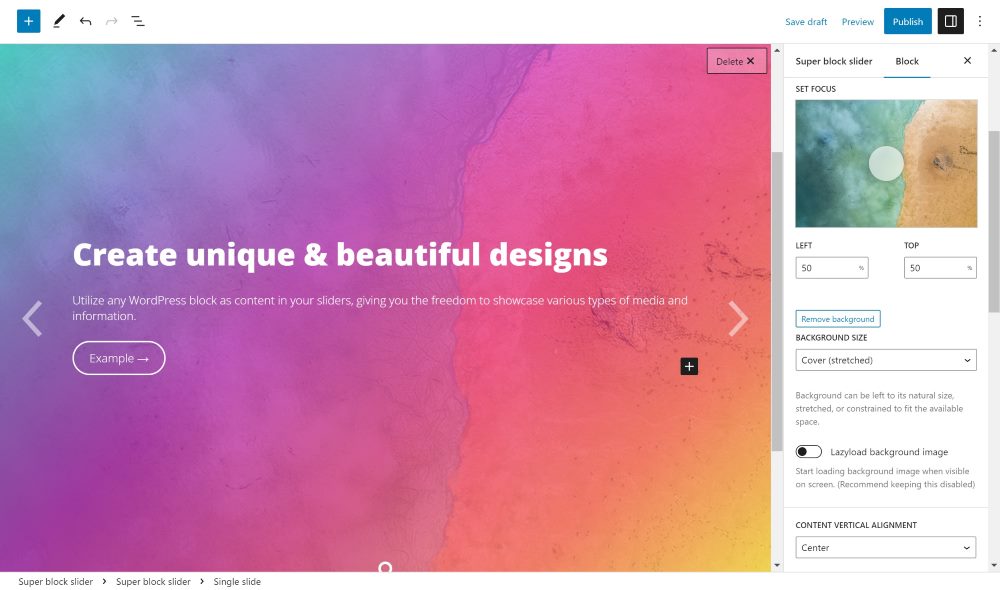
Customize each slide’s background image, giving you complete control over the visual presentation of your sliders.
Content slider
Utilize any WordPress block as content in your sliders, giving you the freedom to showcase various types of media and information.
Block & classic editor
Works for block editor and classic editor(via shortcode. example: Post not found.).
Touch & mouse
Supporting both touch and mouse swipe gestures, providing a seamless user experience on touchscreen devices and desktops.
Custom overlay
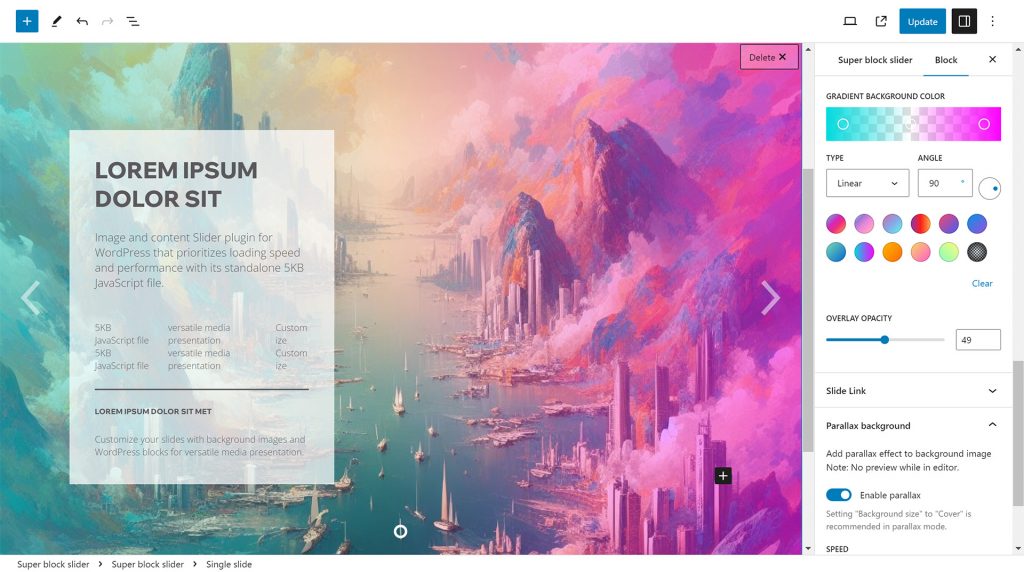
Enhance the visual impact of your sliders by applying gradient or solid color overlays, creating an eye-catching backdrop for your content.
Responsive slider
Set different background images for desktop, tablet, and mobile screen sizes, allowing for optimal visual presentation across various devices.
Live preview
Preview your slider’s appearance in real-time within the WordPress editor, making it easy to fine-tune and perfect the design before publishing.
Title/icon navigation
Customize the navigation with title-based navigation or dot icons, allowing your users to easily navigate through your sliders.
More features
See the full list of features on WordPress plugin page
Super block slider
Easy to use, lightweight slider block for WordPress.